When I was in high school I drank a lot of Carnation Breakfast Essentials® (then called Carnation Instant Breakfast) because it was touted as a healthy and quick breakfast option. The packaging made claims like low-calorie, high in protein and vitamins, etc. but the ingredients paint a different (and honestly revolting) picture. Some of the main ingredients are glucose syrup, sugar, and canola oil.
Calling that healthy is akin to saying fruit roll-ups can help you meet your daily fruit and vegetable intake. The 90s and early 2000s “diet culture” was all about calorie counts and grams of fat, not about quality, whole-foods ingredients.
Fortunately, that’s changing.
A 2021 study from the International Food Information Council found Americans are paying more attention to ingredient lists than five years ago. Consumers want to know the ingredients of their food, beverage, skincare products, and more and the potential negative effects those ingredients have.
Being transparent about your ingredients can help you build trust and loyalty with your customers. But so many websites have this information under a long wall of text mixed in with their product description. Most people skim websites and a wall of text is going to turn them away.
Here are 8 creative ways to display your ingredient and nutrition info on your Shopify website that avoid the dreaded wall of text:
1. Ingredients list

If your product only has a few ingredients, a big and bold list is a great way to display all your ingredients. Magic Spoon takes this a step further and reveals more information when a customer hovers over a specific ingredient. Clicking on the “Nutrition Panel” button opens a popup with the nutrition information.
2. Image with ingredients text

Ingredients and nutrition information often go hand-in-hand so why not display them next to each other? Fresh Fizz Sodas lists out their ingredients with a picture of their nutrition label.
3. Popup

Kiki Milk keeps their product information section clutter-free with a simple “Ingredients and Nutrition” link. When clicked, this opens a popup with detailed information about their plant-based milk’s ingredients, nutrition info, and certifications.
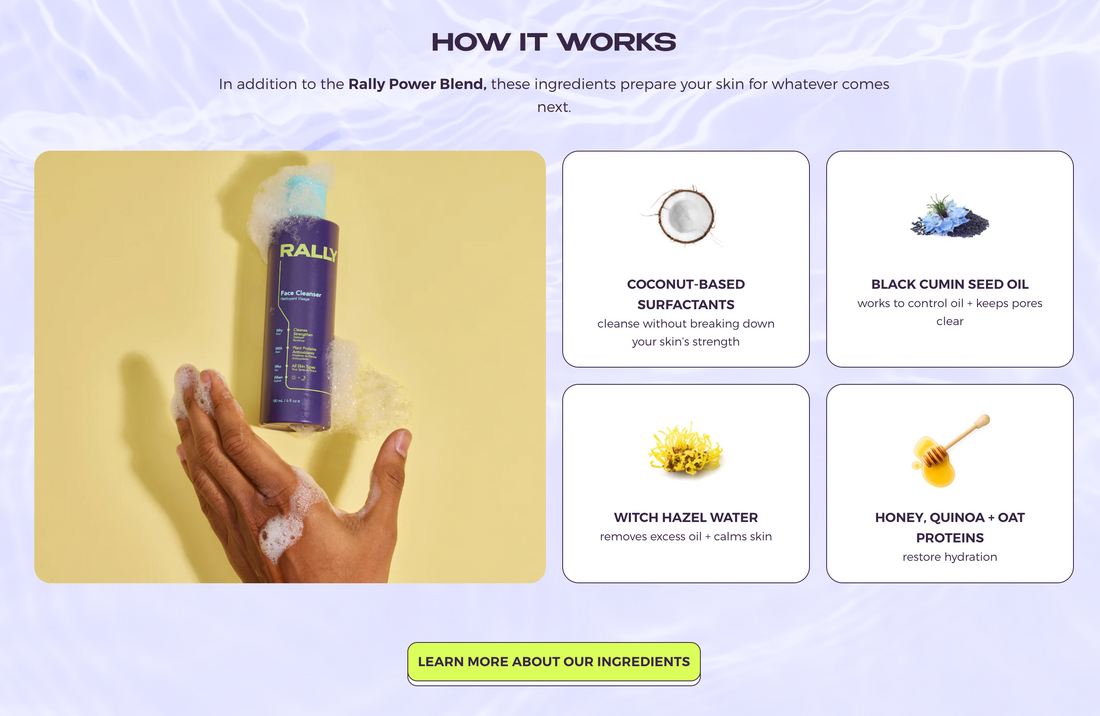
4. Image with ingredient blocks

RALLY prides itself on ingredients that are good for your skin and the planet. They display images of their ingredients with the beneficial effects each ingredient has next to a lifestyle image of their product. The “Learn More About Our Ingredients” button takes customers to a page that details their clean standards.
5. Ingredient highlights

Good Day Chocolate sells chocolate supplements that help promote sleep or give an energy boost. What makes each of their products different is a special blend of ingredients, the Shut-Eye Blend contains Melatonin and Chamomile while the Energy Blend contains a B Vitamin Mix and Caffeine. To highlight these differences, they display a banner with the featured ingredients of each blend.
6. Icon with text rows

Icon with text rows is a simple but effective way to display featured ingredients. Kinship displays their top ingredients along with a “Full Ingredient List” button that opens a popup of all ingredients and a “The No-No List” button that opens another popup of banned ingredients they never use in their products.
7. Tabs

Most Shopify 2.0 themes have the option to add tabs or accordion blocks below your product information. This is a super simple and easy way to break up a wall of text! Plant Pops utilizes this feature to display their product description, ingredients, nutrition, and delivery info.
8. Image with text columns

It’s always helpful to not only display your ingredients but let your customers know what each ingredient does. This example from Sunwink displays their ingredient information in an image with text columns layout.
Consumers care about the ingredients in their products so don’t make them hard to find. Use this as an opportunity to showcase your healthy ingredients and stand out from competitors.
Interested in a solution like this for your consumer goods website? Book a discovery call!